opencv版本
可參考之前學長寫的簡單code
https://gist.github.com/anonymous/0ce6a32ddf6ebd5ce64e
==================================================================
這學期多學一個 emgucv 寫法
目標: HSV通道可分割!!!
這學期參考教學
官方文件:
Step1. 去官網下載 Emgucv2.4.10
選 zip 檔 解壓縮完
放置C槽 取好指定目錄名稱 命名最好明確好辨認
Step2. 做dll配置
去系統環境變數設定PATH
打上
C:\emgucv2.4.10\libemgucv-windows-universal-2.4.10.1940\bin\x86
C:\emgucv2.4.10\libemgucv-windows-universal-2.4.10.1940\bin\x64
依據你電腦的系統 做設定
有問題就換 x86
設好環境變數後 重啟電腦
新增好 WinForm 專案後做dll配置
對右側 Reference 按右鍵 Add Reference(添加參考)-->Browse 去
C:\emgucv2.4.10\libemgucv-windows-universal-2.4.10.1940\bin
把這三個dll加入
Emgu.CV.dll
Emgu.CV.UI.dll
Emgu.Util.dll
記住 在 bin 目錄喔!!!
這是最基本的三個 dll 檔案
可以讓你們開啟視訊做一些基本影像處理
如果後續有額外要做進階功能
就把剩下的都加進去
這裡我就先加 這三個 dll 檔
同學可以視情況 一般直接用內附的 pictureBox 就夠了
Step3. CvInvoke例外錯誤排除
為了避免 CvInvoke 出錯
EMGU.CV.Invoke Exception
這邊我們需要改變一下 是去組態-->組態管理員-->改成x64
Step3. HSV 通道分割 靜態影像處理
這裡視窗配置我先 拉 四個 視窗
我們再多添加一個 按鈕來讀圖
記得 pictureBox 的 sizeMode 屬性 設置為 StretchImage
讀圖的按鈕事件
Image(TColor, TDepth) Class
Image<TColor, TDepth>用兩個參數定義:Color和Depth
| TColor类型 | TDepth类型 |
| Gray | Byte |
| Bgr (Blue Green Red) | SByte |
| Bgra (Blue Green Red Alpha) | Single (float) |
| Hsv (Hue Saturation Value) | Double |
| Hls (Hue Lightness Saturation) | UInt16 |
| Lab (CIE L*a*b*) | Int16 |
| Luv (CIE L*u*v*) | Int32 (int) |
| Xyz (CIE XYZ.Rec 709 with D65 white point) | |
| Ycc (YCrCb JPEG) |
範例
// 創建一張灰度圖
Image<Gray, Byte> imgGray = new Image<Gray, Byte>( 480 , 320 );
// 創建一張藍色的圖片
Image<Bgr, Byte> imgBlue = new Image<Bgr , Byte>( 480 , 320 , new Bgr( 255 , 0 , 0 ));
// 從文件創建Image
Image<Bgr, Byte> imgFile = new Image<Bgr, Byte>( " MyImage.jpg " );
// 從Bitmap創建Image
Bitmap bmp = new Bitmap( " MyImage.jpg " );
Image<Bgr, Byte> imgBmp = new Image<Bgr, Byte>(bmp);===================================================================
通道分割函數方法
Image(TColor, TDepth).Split Method
Split current Image into an array of gray scale images where each element in the array represent a single color channel of the original image
http://www.emgu.com/wiki/files/2.4.10/document/html/7b35099c-b411-06b1-561a-d8bedd33b4a7.htm
按鈕 按下觸發顏色空間轉換及通道分割事件
同學 之後可以練習看看 YCbCr 色彩空間轉換唷
再前幾篇有教過大家 RGB 分割 這篇是教HSV 方法差不多
加油~~
可以想看看 HSV 到底可以拿來幹嘛用的喔
這裡解決一些以前時常我會覺得疑惑的地方
到底 HSV 跟 HSB 差在哪裡
有些書上或文章這兩個都出現過
其實
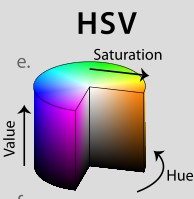
HSV當中的
H(Hues)代表色相(色彩)
S(Saturation)代表飽和度(深淺), S = 0時,只有灰度
V(Value)代表色調(明暗)也有人稱明度,表示色彩的明亮程度
也有人用 B(Brightness)表示
在概念上可以被認為是顏色的倒圓錐體(黑點在下頂點,白色在上底面圓心)
HSV(B)模型將亮度B(Brightness)變數由色彩變數中抽離出來,
也就是說色彩歸色彩,並不帶有亮度的成分,
因此混色時不會有加減亮度的情形發生。
HSV在用於指定顏色分割時,有比較大的作用
H和S分量代表了色彩信息
用H和S分量來表示顏色距離,顏色距離指代表兩種顏色之間的數值差異。
get hue value on mouse position
(0,480) ------> 抓取 Hue 範圍 後 藉由 Blob Detect 畫紅圓上去
之後的應用
Camshift的物件追蹤方法 可作為參考
http://www.slideshare.net/NoahChou/camshift























沒有留言:
張貼留言