這次教大家一些基礎影像運算
影像(Image)可視為矩陣(Matrix)
涉及一或多張影像的陣列 (array)運算
是以一個像素接一個像素 (pixel-by-pixel) 為基礎來執行。
在這裡你會看到一個詞叫做 element-wise意思就是指
element by element
影像 對應 矩陣
像素 對應 矩陣成員(element)
示例影片:
兩張圖做 加 減 乘 或是 And 、OR等等的運算
另外就是 Absdiff 和 Sub 這兩個運算用法有點不一樣
這裡提供一個範例給大家回去做試驗喔!!!
切記兩張影像的大小要一樣
最好是用一個沒有人當背景之類的
一張有人(物件) 一張沒人(物件)
來觀察喔!!!
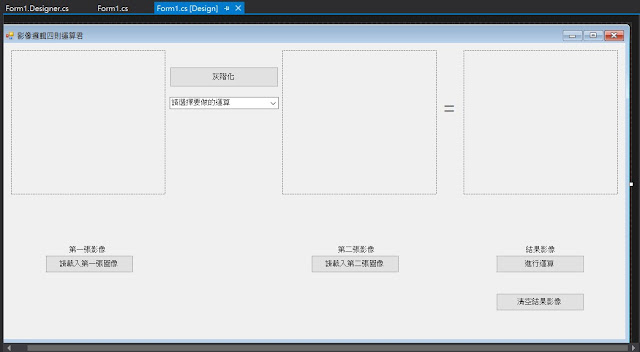
簡單視窗布局設計
代碼示例:
using System;
using System.Windows.Forms;
using Emgu.CV;
using Emgu.CV.Structure;
using Emgu.Util;
namespace 影像四則運算
{
public partial class Form1 : Form
{
Image<Bgr, byte> img1;
Image<Bgr, byte> img2;
Image<Bgr, byte> imgResult;
bool grayState = false;
Image<Gray, byte> imgGray1, imgGray2;
Image<Gray, byte> imgGrayResult;
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
}
private void button5_Click(object sender, EventArgs e)
{
grayState = true;
imgGray1 = img1.Convert<Gray, byte>();
imgGray2 = img2.Convert<Gray, byte>();
pictureBox1.Image = imgGray1.ToBitmap();
pictureBox2.Image = imgGray2.ToBitmap();
}
private void button1_Click(object sender, EventArgs e)
{
OpenFileDialog Openfile = new OpenFileDialog();
if(Openfile.ShowDialog() == DialogResult.OK)
{
img1 = new Image<Bgr, byte>(Openfile.FileName);
pictureBox1.Image = img1.ToBitmap();
}
}
private void button2_Click(object sender, EventArgs e)
{
OpenFileDialog Openfile = new OpenFileDialog();
if (Openfile.ShowDialog() == DialogResult.OK)
{
img2 = new Image<Bgr, byte>(Openfile.FileName);
pictureBox2.Image = img2.ToBitmap();
}
}
//影像運算
private void button3_Click(object sender, EventArgs e)
{
if(comboBox1.SelectedIndex == 0) // 加
{
if(grayState==true)
{
imgGrayResult = imgGray1.Add(imgGray2);
pictureBox3.Image = imgGrayResult.ToBitmap();
}
else
{
imgResult = img1.Add(img2);
pictureBox3.Image = imgResult.ToBitmap();
}
}
if( comboBox1.SelectedIndex == 1) // 減
{
if (grayState == true)
{
imgGrayResult = imgGray1.Sub(imgGray2);
pictureBox3.Image = imgGrayResult.ToBitmap();
}
else
{
imgResult = img1.Sub(img2);
pictureBox3.Image = imgResult.ToBitmap();
}
}
if(comboBox1.SelectedIndex == 2)// 乘
{
if (grayState == true)
{
imgGrayResult = imgGray1.Mul(imgGray2);
pictureBox3.Image = imgGrayResult.ToBitmap();
}
else
{
imgResult = img1.Mul(img2);
pictureBox3.Image = imgResult.ToBitmap();
}
}
if (comboBox1.SelectedIndex == 3)// AbsDiff
{
if (grayState == true)
{
imgGrayResult = imgGray1.AbsDiff(imgGray2);
pictureBox3.Image = imgGrayResult.ToBitmap();
}
else
{
imgResult = img1.AbsDiff(img2);
pictureBox3.Image = imgResult.ToBitmap();
}
}
if(comboBox1.SelectedIndex == 4) // and
{
if (grayState == true)
{
imgGrayResult = imgGray1.And(imgGray2);
pictureBox3.Image = imgGrayResult.ToBitmap();
}
else
{
imgResult = img1.And(img2);
pictureBox3.Image = imgResult.ToBitmap();
}
}
if(comboBox1.SelectedIndex == 5) // or
{
if (grayState == true)
{
imgGrayResult = imgGray1.Or(imgGray2);
pictureBox3.Image = imgGrayResult.ToBitmap();
}
else
{
imgResult = img1.Or(img2);
pictureBox3.Image = imgResult.ToBitmap();
}
}
if(comboBox1.SelectedIndex == 6) // Xor
{
if (grayState == true)
{
imgGrayResult = imgGray1.Xor(imgGray2);
pictureBox3.Image = imgGrayResult.ToBitmap();
}
else
{
imgResult = img1.Xor(img2);
pictureBox3.Image = imgResult.ToBitmap();
}
}
}
private void button4_Click(object sender, EventArgs e)
{
imgResult = null;
pictureBox3.Image = null;
grayState = false;
}
}
}
使用到的運算方法
element-wise add 對應元素數值相加
element-wise subtract 對應元素數值相減
element-wise multiply 對應元素數值相乘
計算兩影像的相減結果
element-wise AND 對應元素數值做AND運算
element-wise OR 對應元素數值做OR運算
element-wise XOR 對應元素數值做XOR運算
範例下載連結
https://www.dropbox.com/s/ev44lziv32zsju7/%E5%BD%B1%E5%83%8F%E5%9B%9B%E5%89%87%E9%81%8B%E7%AE%97.7z?dl=0